0. 들어가며
https://www.youtube.com/watch?v=FAi7mTyKW60&list=PLQt_pzi-LLfo1sKDaFN1SOuDVP85OwK4M
역시 따라하면서 배우는게 최고다..
1. Onboarding screen??
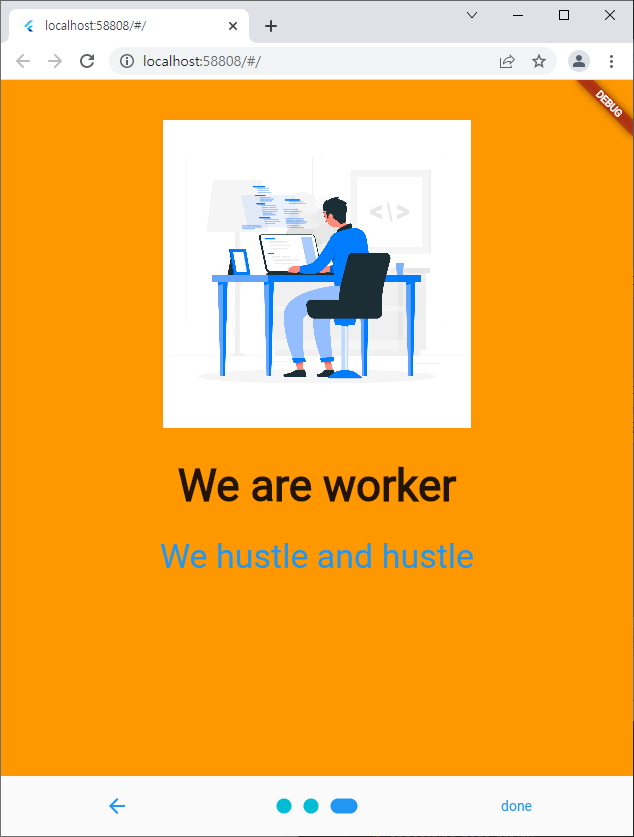
Onboarding이라는 뜻 자체가 처음 합류하기 위해 적응하는 과정을 의미한다. 아래 예시처럼 맨 처음 앱을 실행했을 때 요약해서 설명해주는 창을 많이 봤을텐데 그걸 Onboarding screen이라고 한다.

2. 여기서 배운 것들
- introduction_screen 3.0.2 패키지
- 페이지간의 이동
3. 설명
Onboarding screen은 하드코딩할 수 있지만 쉽게 하기 위해 아래 패키지를 사용한다.
https://pub.dev/packages/introduction_screen
introduction_screen | Flutter Package
Introduction/Onboarding package for flutter app with some customizations possibilities
pub.dev
IntroductionScreen을 return 해주면 되는데 argument가 직관적이다.
class OnBoardingPage extends StatelessWidget {
const OnBoardingPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return IntroductionScreen(
pages: [
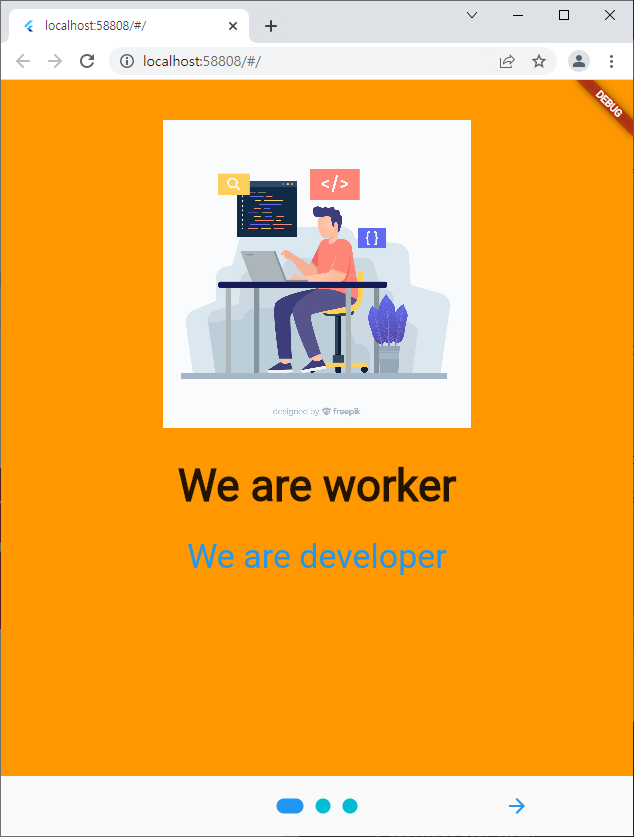
PageViewModel(title: 'We are worker', body: 'We are developer', image: Image.asset('image/work1.jpg'), decoration: getPageDecoration()),
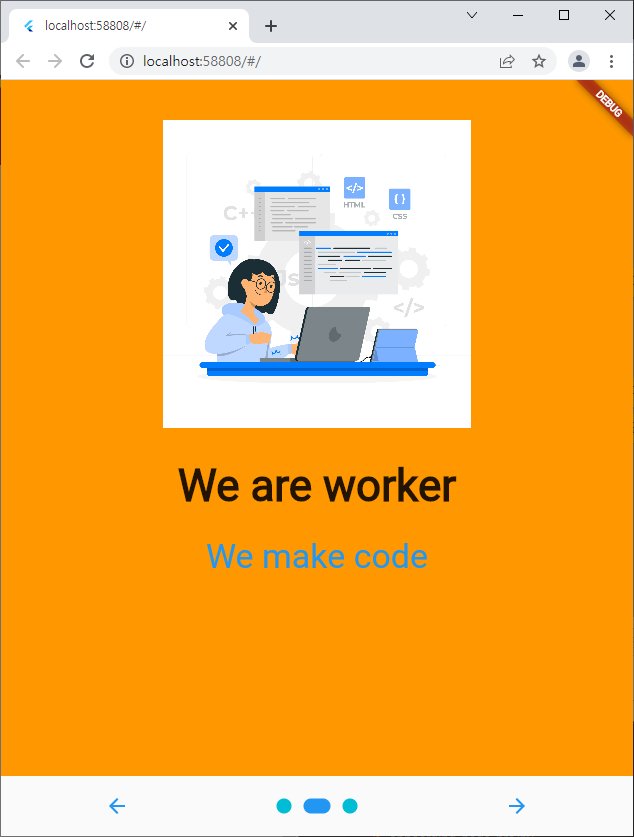
PageViewModel(title: 'We are worker', body: 'We make code', image: Image.asset('image/work2.jpg'), decoration: getPageDecoration()),
PageViewModel(title: 'We are worker', body: 'We hustle and hustle', image: Image.asset('image/work3.jpg'), decoration: getPageDecoration())
],
done: const Text('done'),
onDone: () {
Navigator.of(context).pushReplacement(
MaterialPageRoute(builder: (context) => const MyPage()),
);
},
showBackButton: true,
showDoneButton: true,
showNextButton: true,
// showSkipButton: true,
next: const Icon(Icons.arrow_forward),
back: const Icon(Icons.arrow_back),
dotsDecorator: DotsDecorator(
color: Colors.cyan,
size: const Size(15, 15),
activeSize: const Size(27, 15),
activeShape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(24)
)
),
curve: Curves.bounceOut,
);
}
PageDecoration getPageDecoration(){
return const PageDecoration(
titleTextStyle: TextStyle(
fontSize: 44,
fontWeight: FontWeight.bold
),
bodyTextStyle: TextStyle(
fontSize: 34,
color: Colors.blue,
),
imagePadding: EdgeInsets.only(top: 40),
pageColor: Colors.orange,
);
}
}page argument에는 보여질 화면들을 넣어주면 된다. 들어가는 모델은 PageViewModel로 넣고 안에 이미지, 텍스트 등을 넣을 수 있다.
done argument에는 다 끝났을 때 보여지는 버튼을 넣으면 된다.
ondone argument는 해당 버튼을 눌렀을 때 행하는 액션이다.
skip button과 back button은 공존할 수 없다. 왜냐하면 같은 위치에 들어가기 때문이다.
curve argument는 화면 전환에 대한 animation이다.
dotsdecoration argument는 onboarding screen에서 각 page의 위치가 표시되는 점에 대해 꾸미는 argument다.
4. 결과물




'dart > Flutter' 카테고리의 다른 글
| 우당탕탕 Flutter 학습기 - System tray(2) (0) | 2022.04.01 |
|---|---|
| 에러 : Target of URI doesn't exist 'package:flutter/material.dart' (1) | 2022.03.31 |
| 우당탕탕 Flutter 학습기 - System tray(1) (0) | 2022.03.31 |
| Layouts in Flutter 정리 (2) (0) | 2022.03.30 |
| Layouts in Flutter 정리 (1) (0) | 2022.03.26 |
